As seen in the images featured on this blog, I took upon myself to mount my A3 boards in attempt to discover new skills and understand the process first hand. I placed glue on the A3 mount board and carefully lay the edge of the A3 poster against the board and slowly flattened it out along the board for even spread and stick. I used a technique to applying wallpaper to make sure to avoid any bubble or uneven areas.
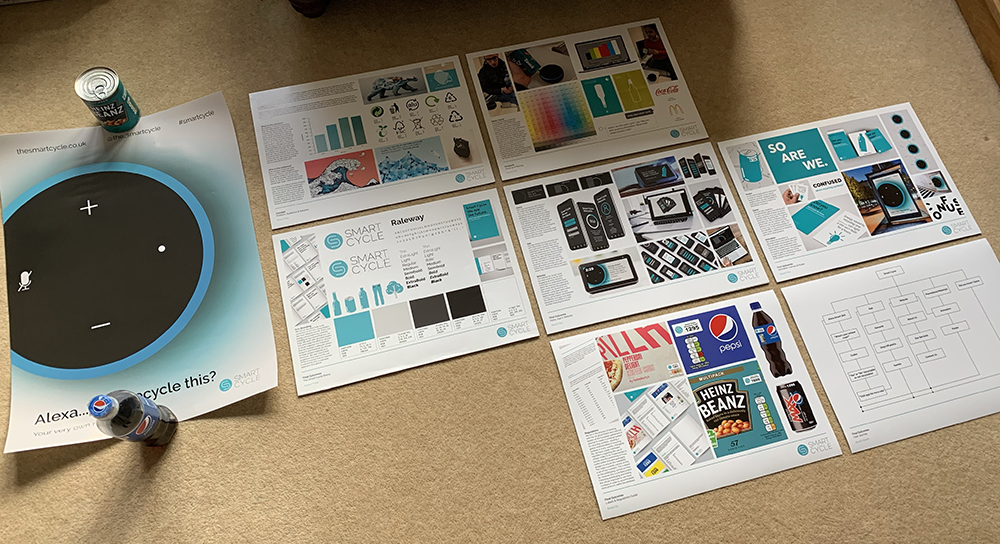
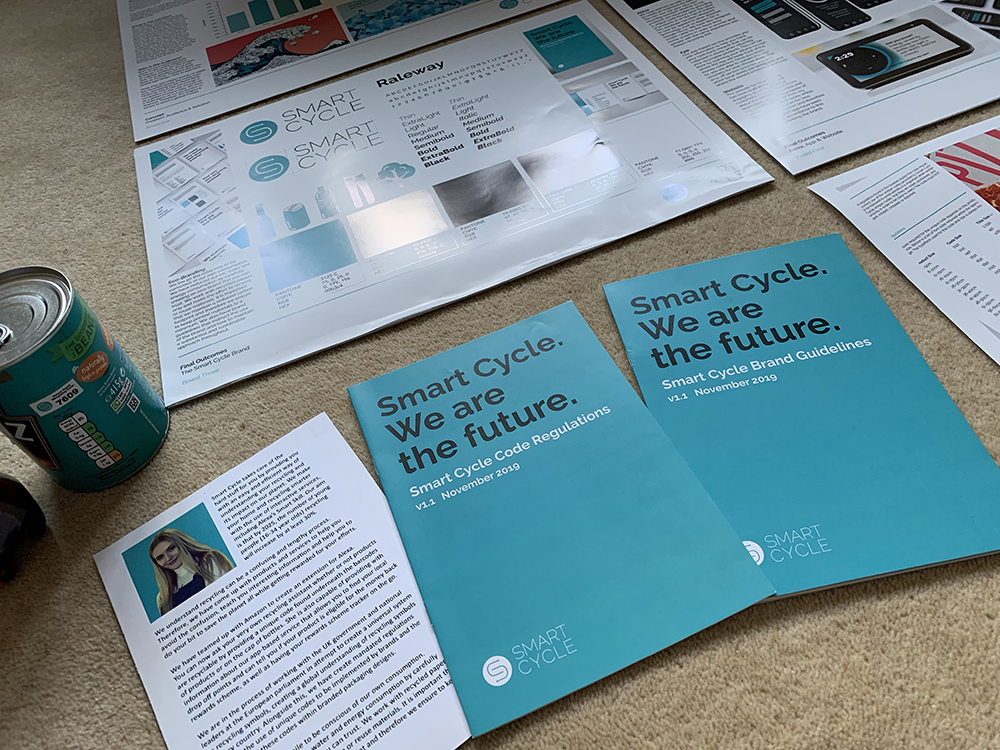
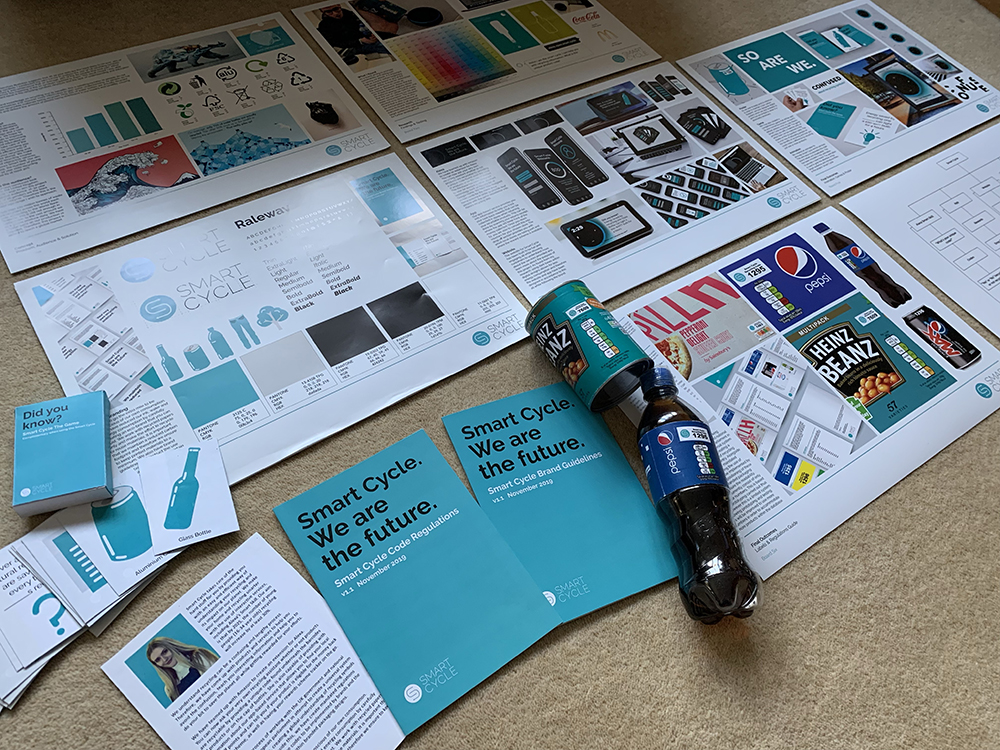
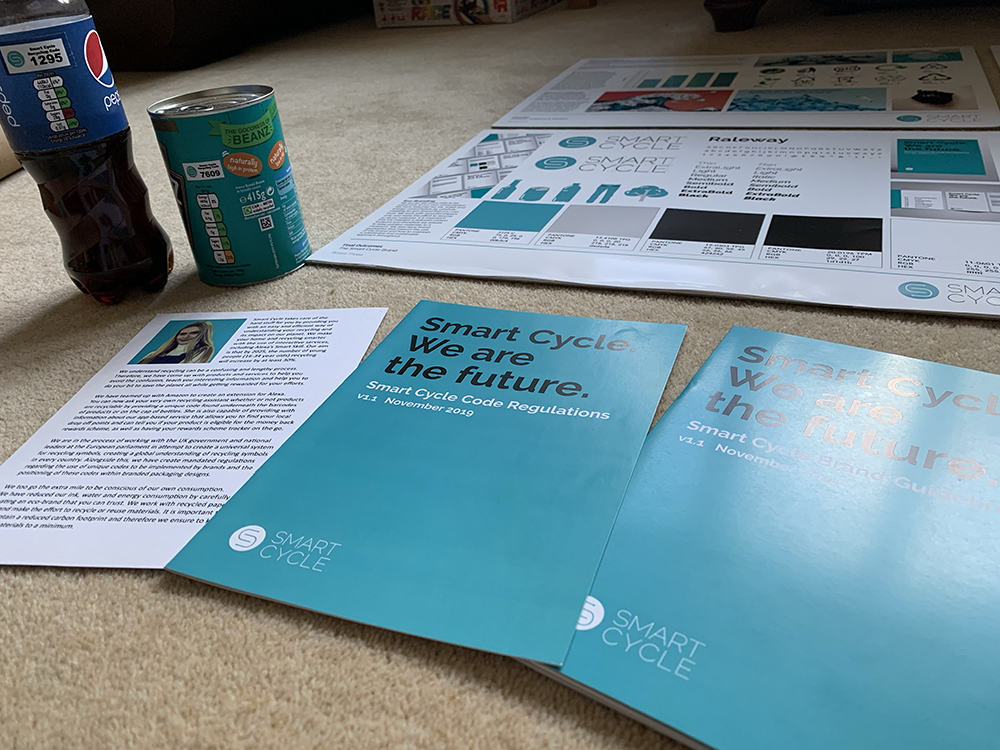
I then collected all my print material into a collective folder, as well as collecting my digital work onto a USB stick, to also be submitted at the same time, next week. My final components consist of;
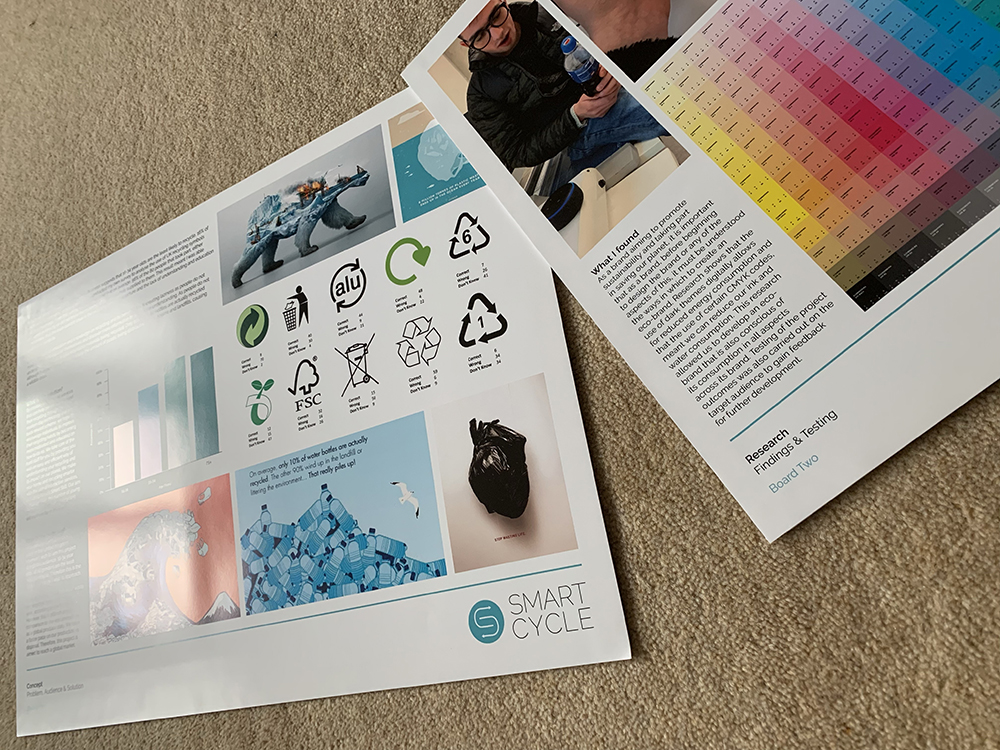
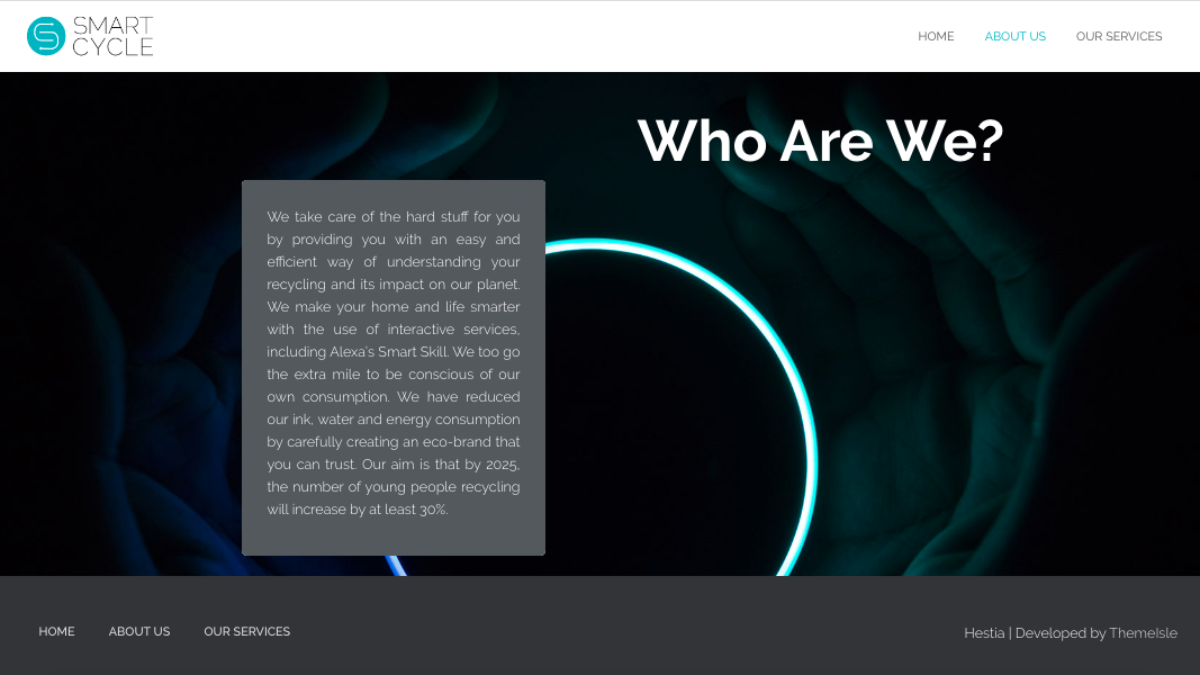
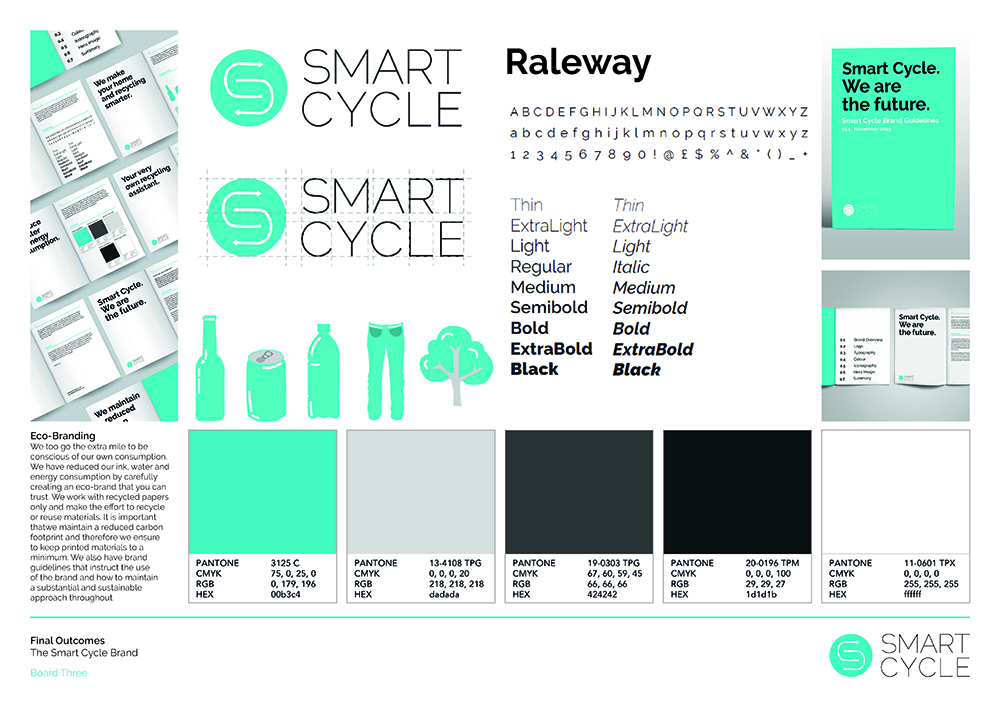
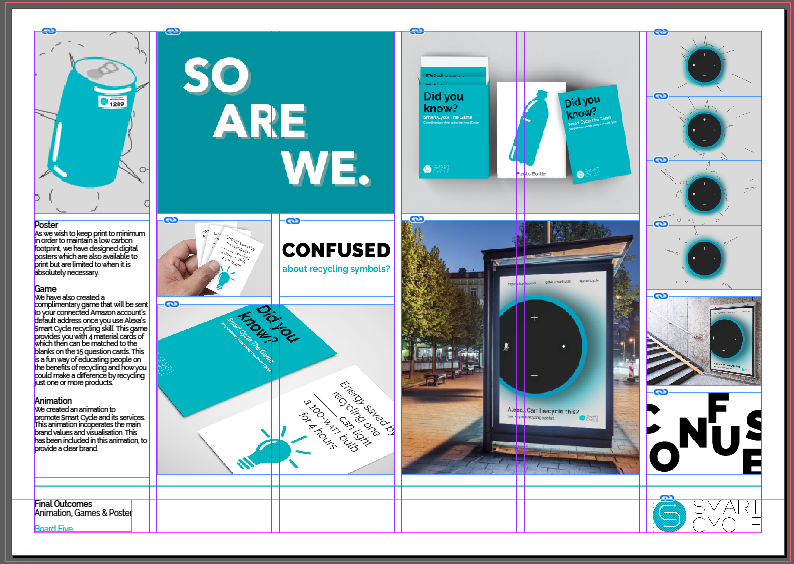
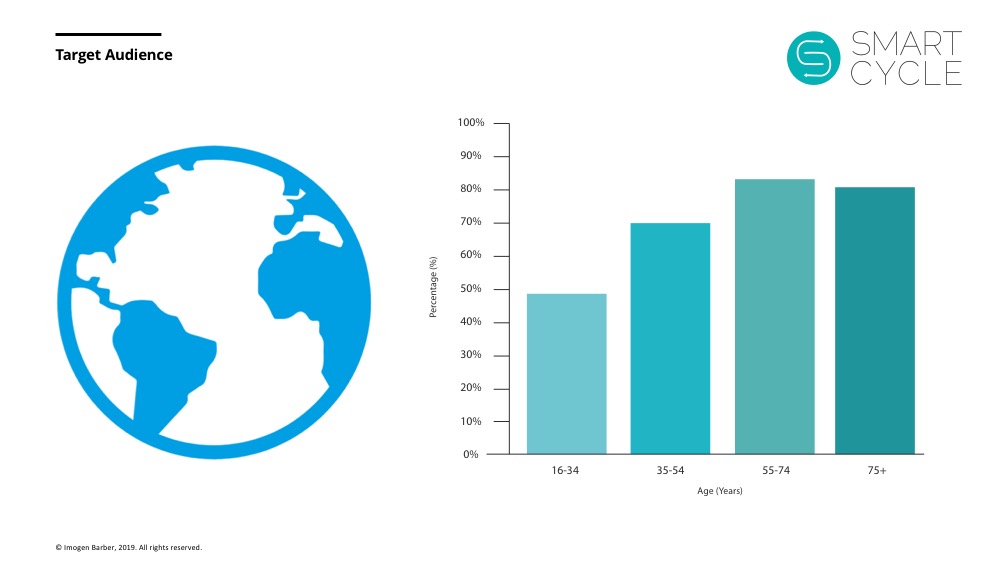
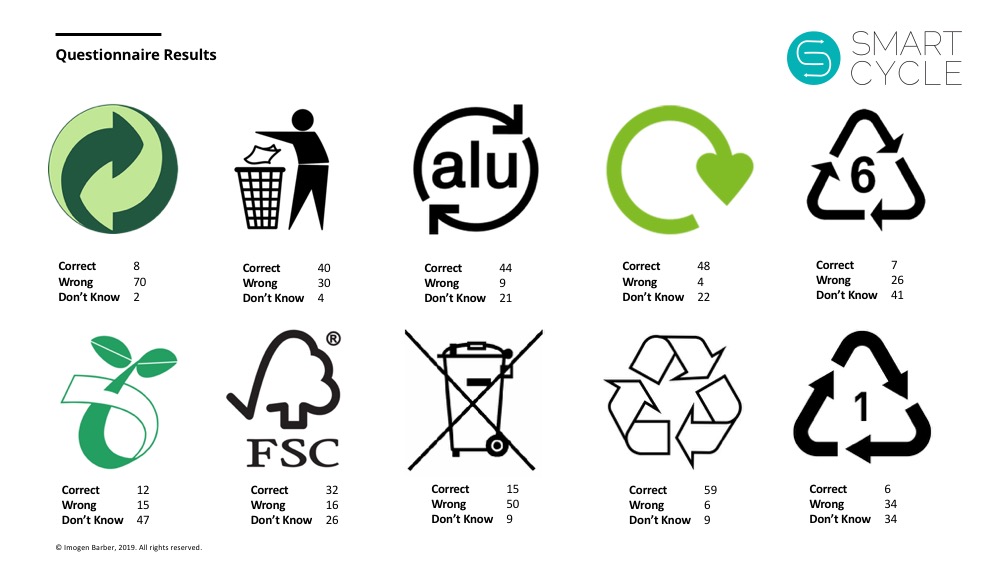
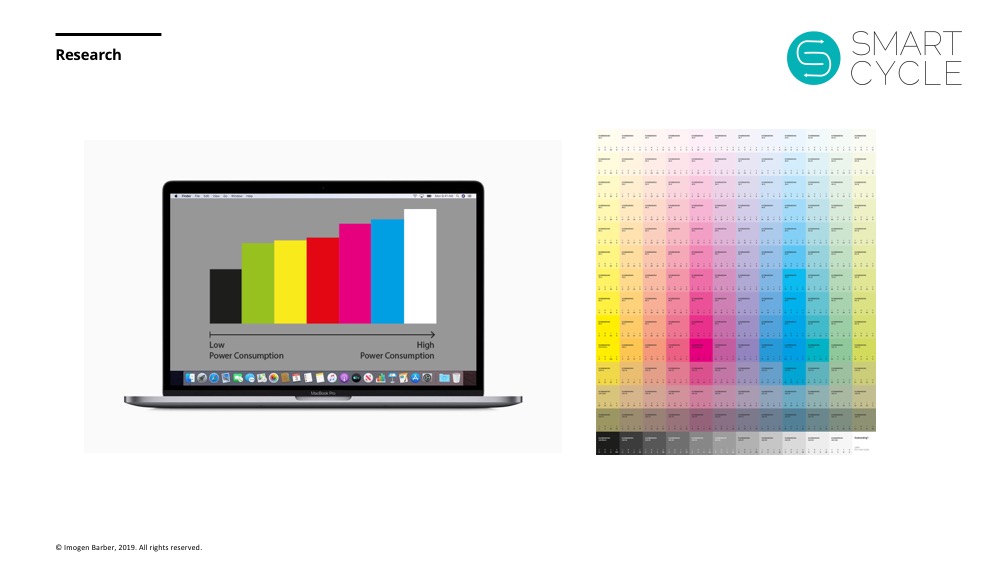
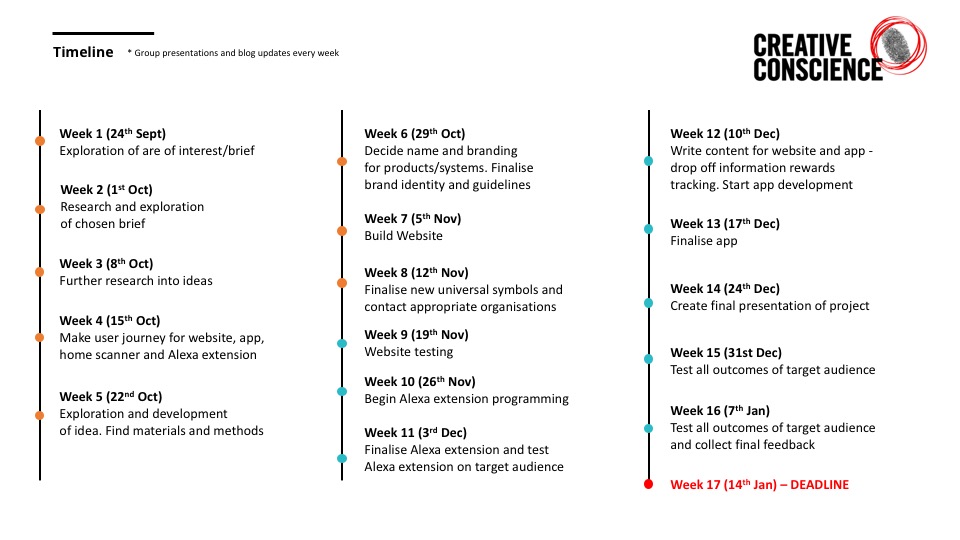
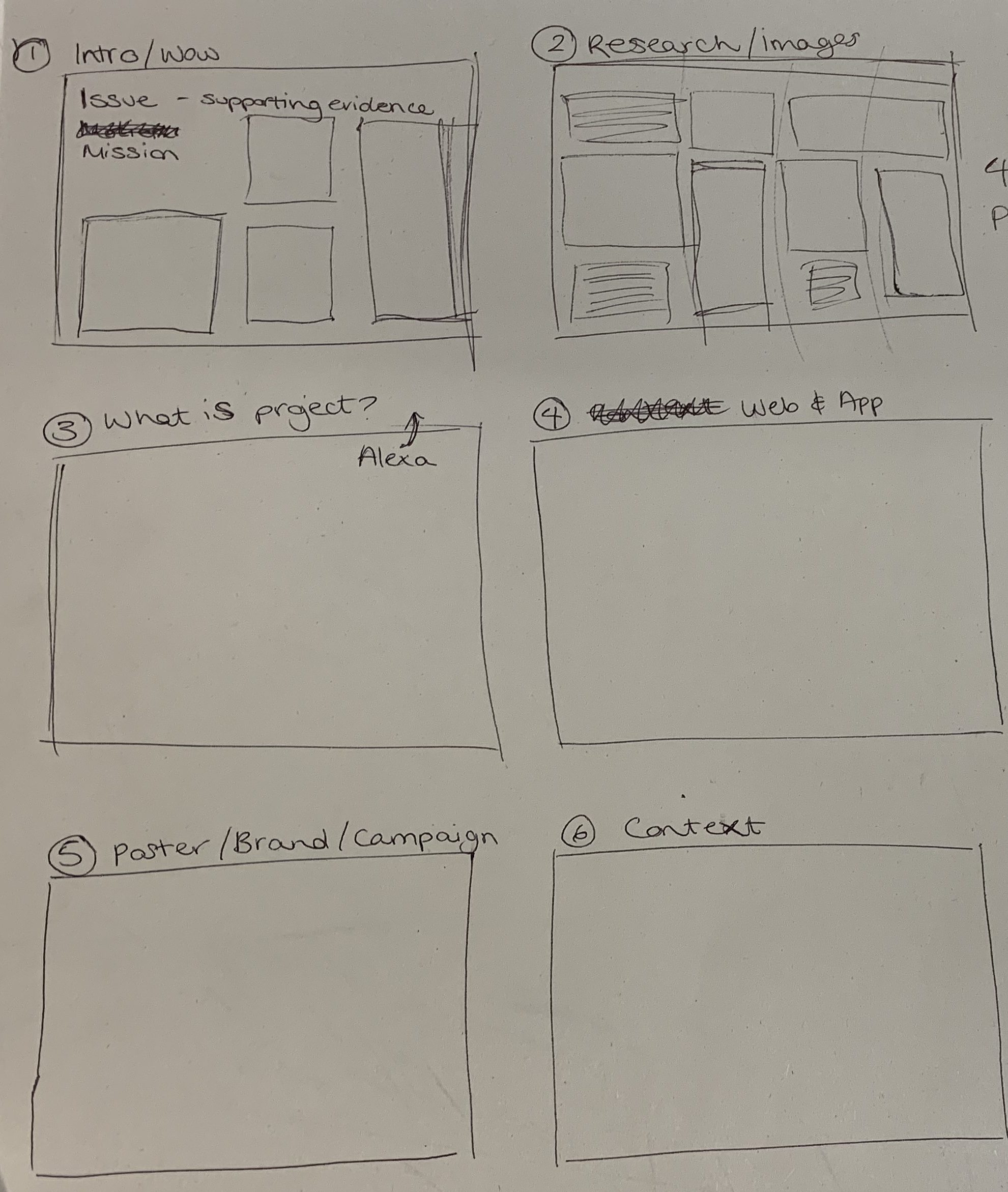
- Project Synopsis – A5 white card with portrait of self with explanation of my final project and outcomes. A3 Boards – 7 boards including, project overview (issue, solution, audience), research, final outcomes and user journey.
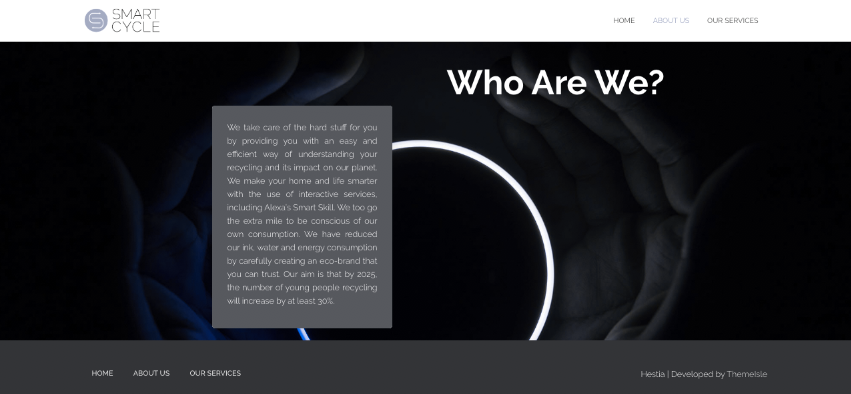
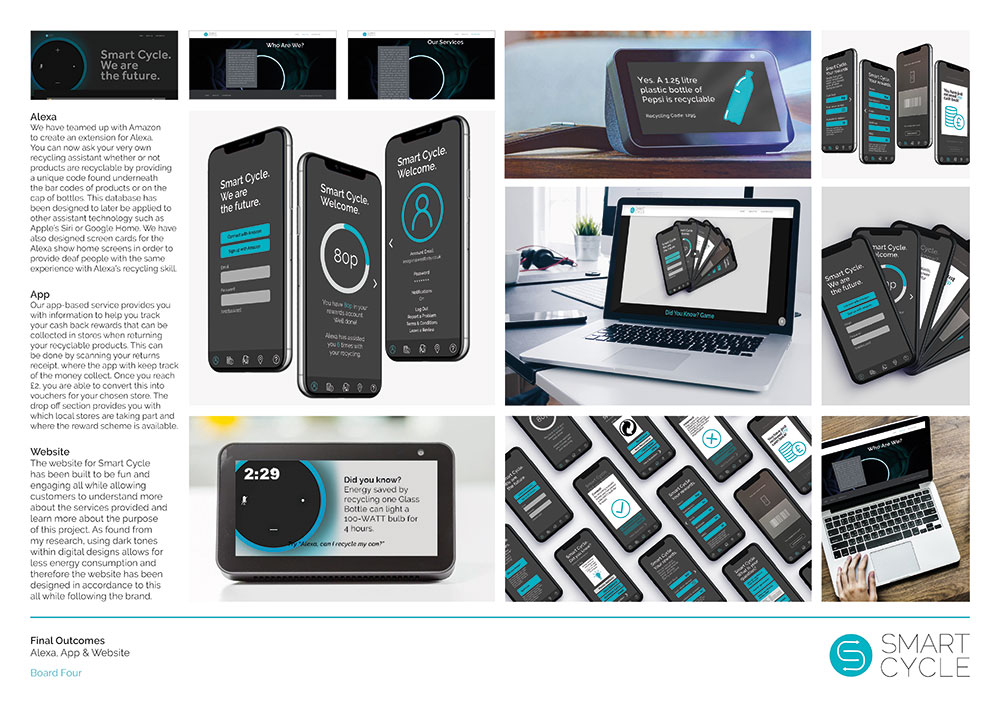
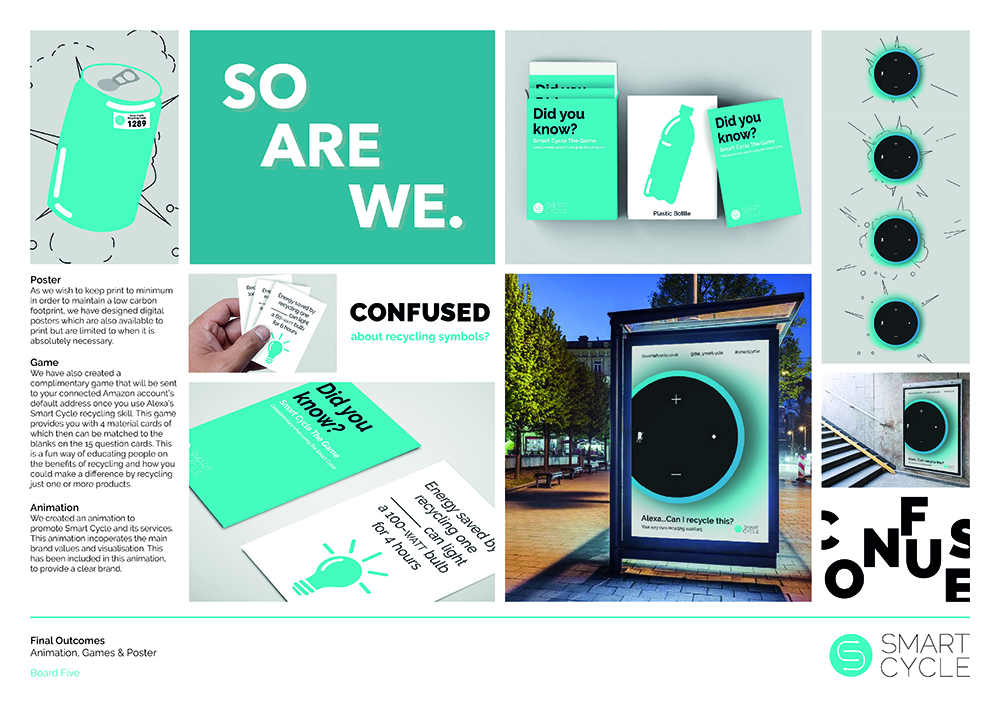
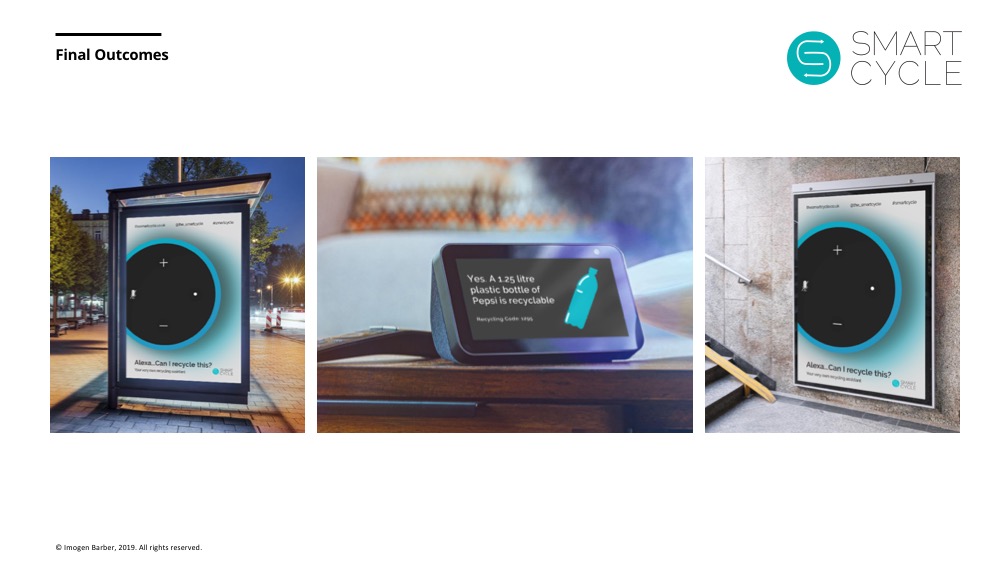
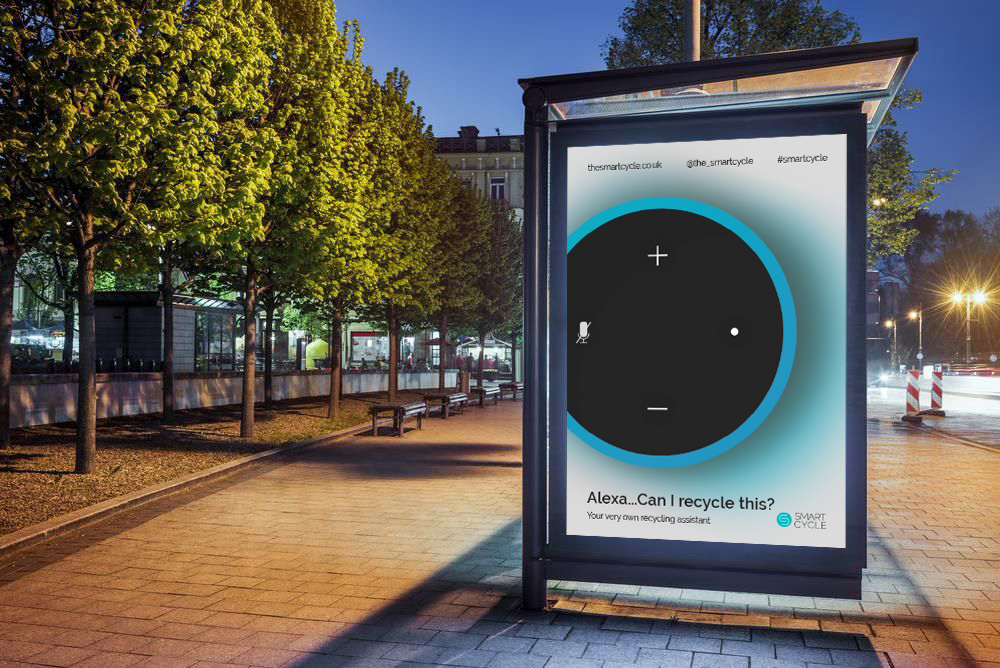
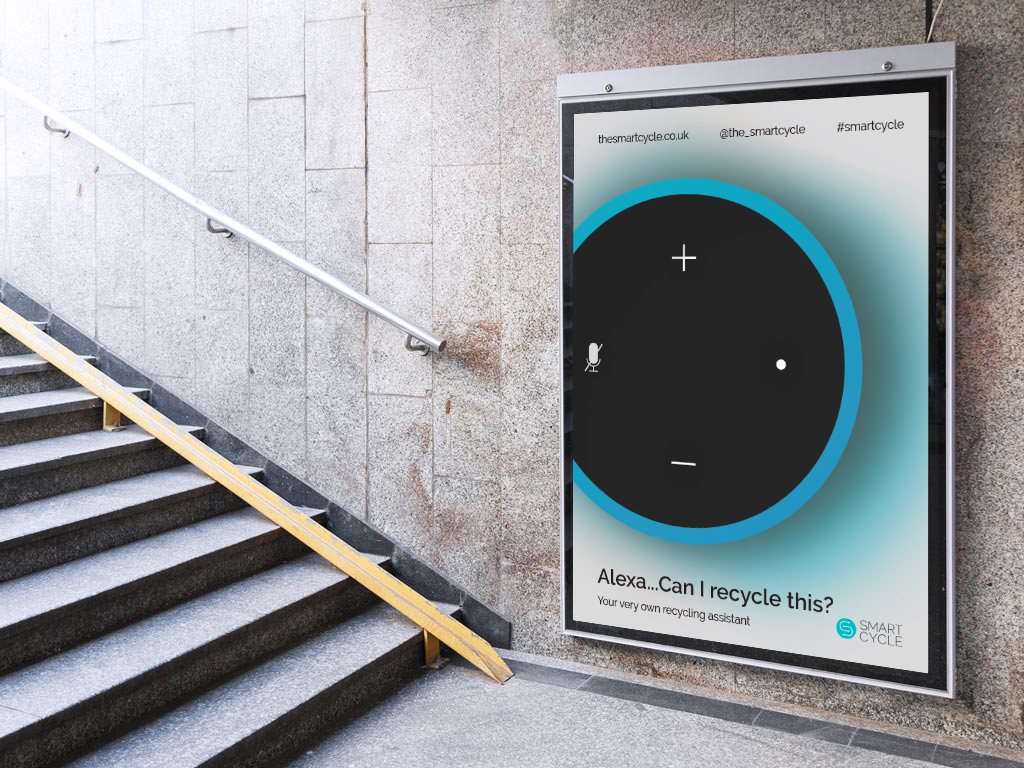
- Hero Image – print A2 poster promoting Alexa smart skill.
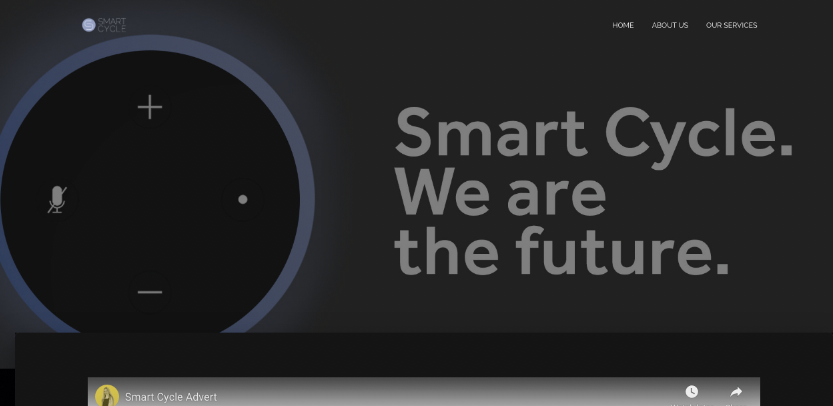
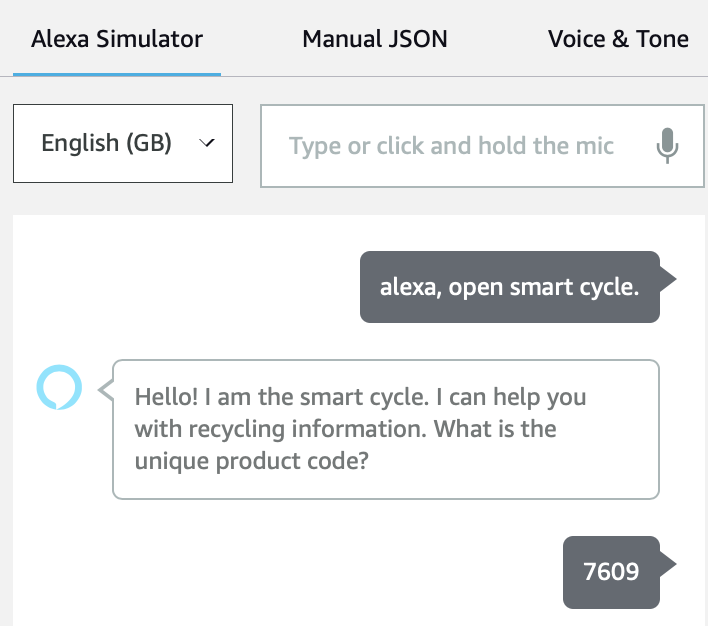
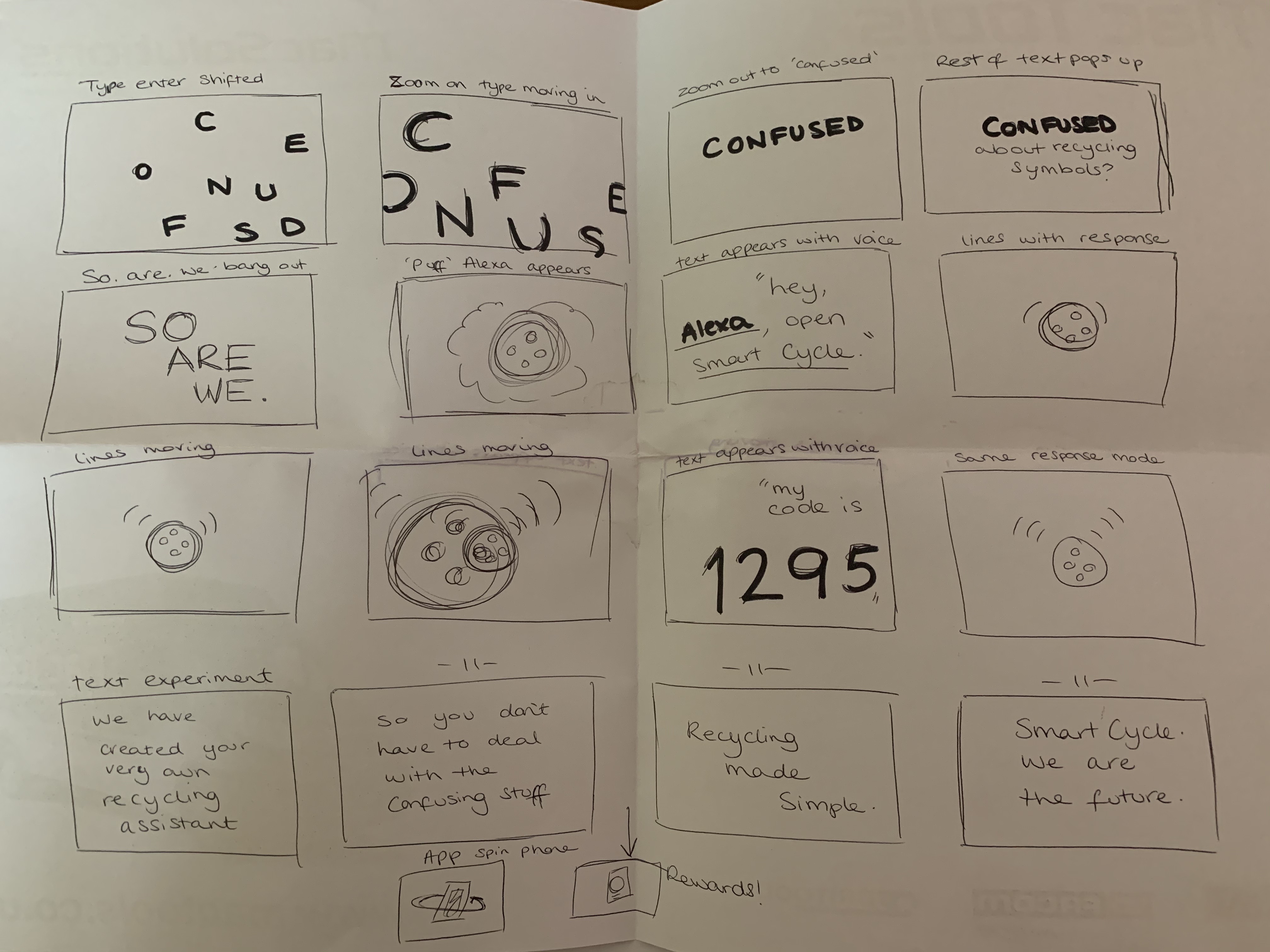
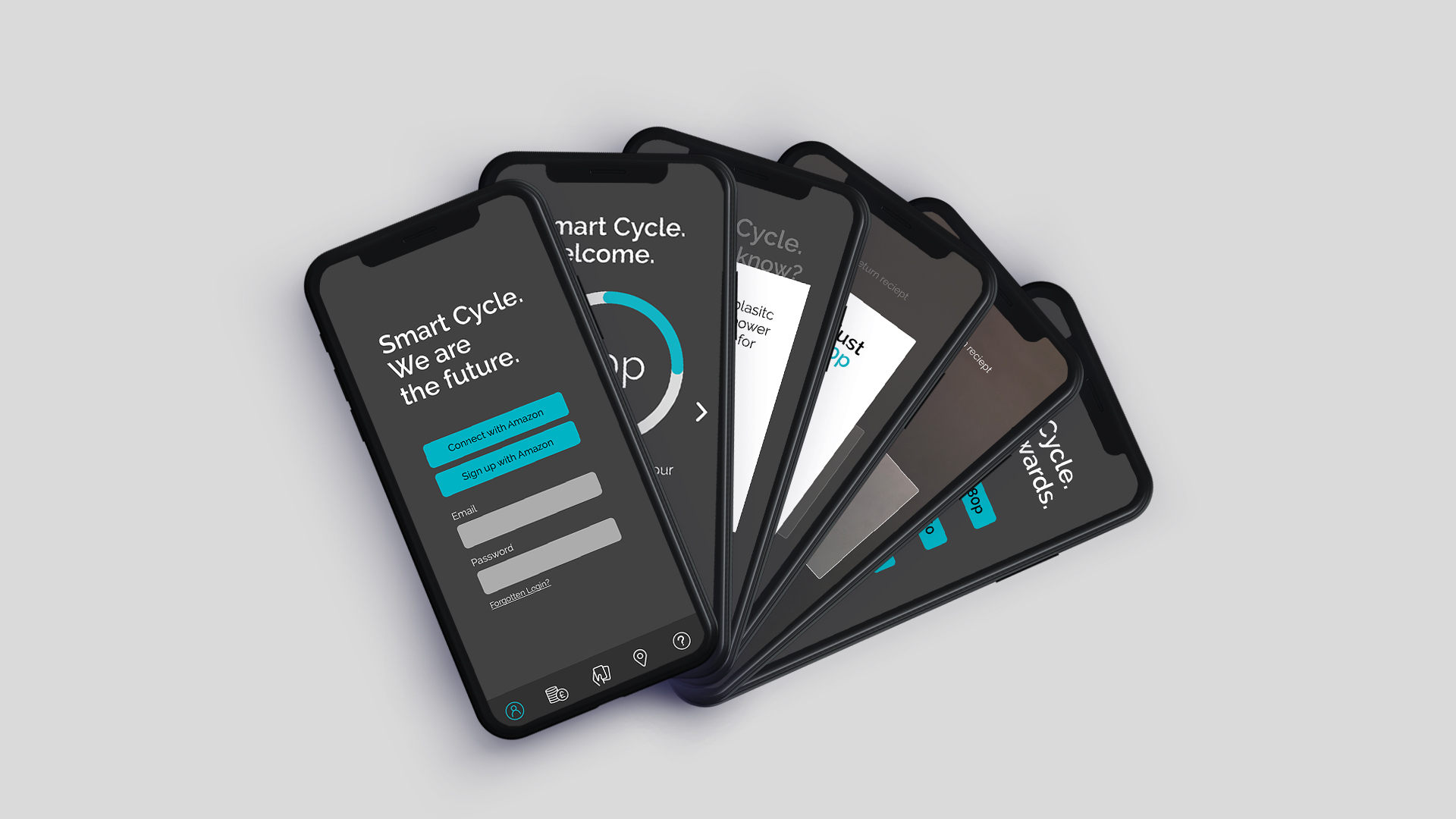
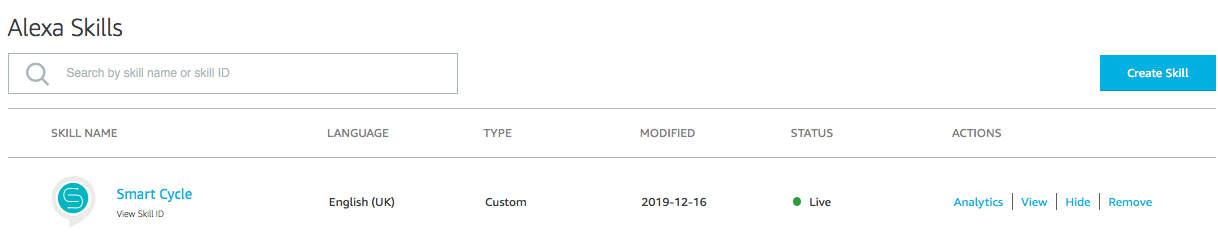
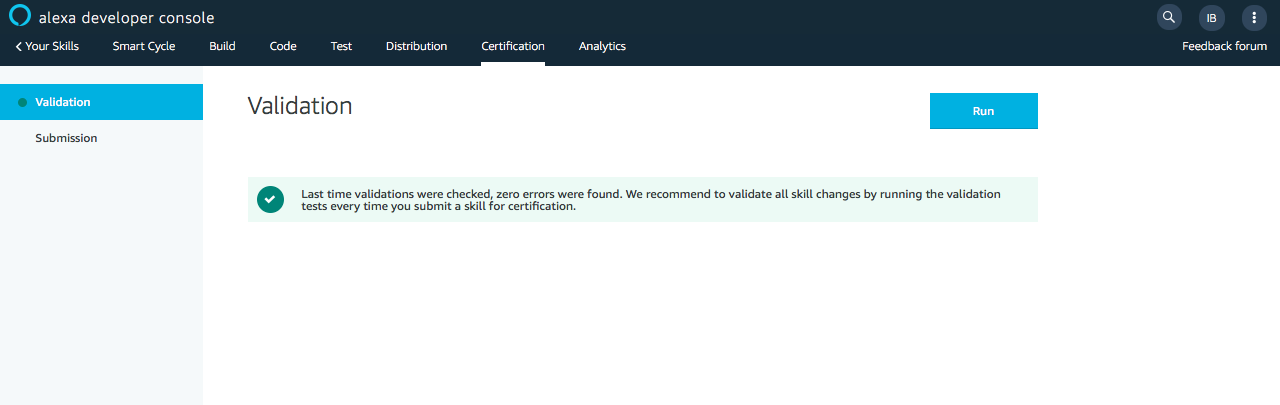
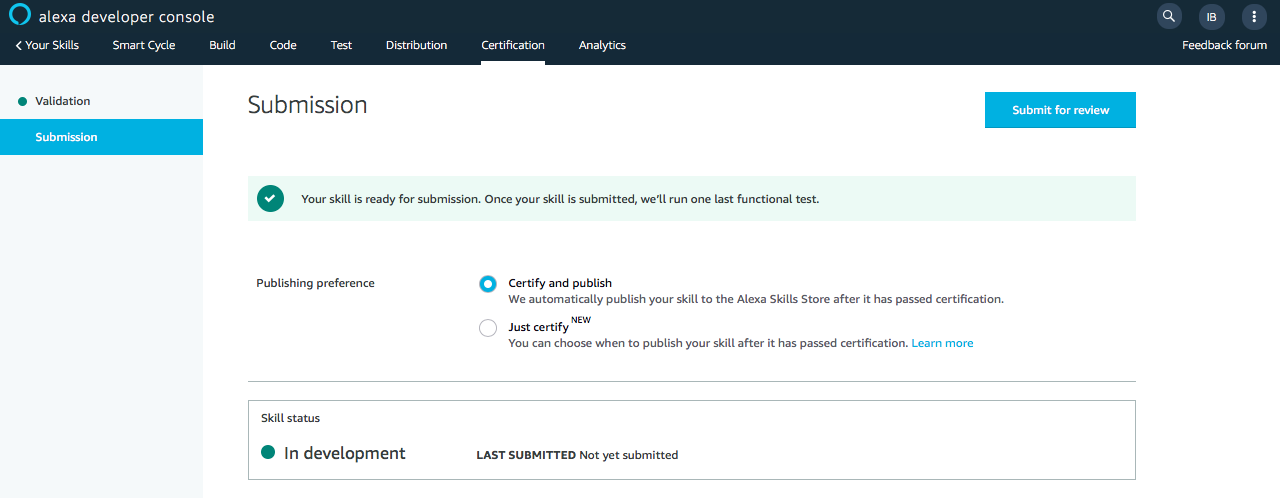
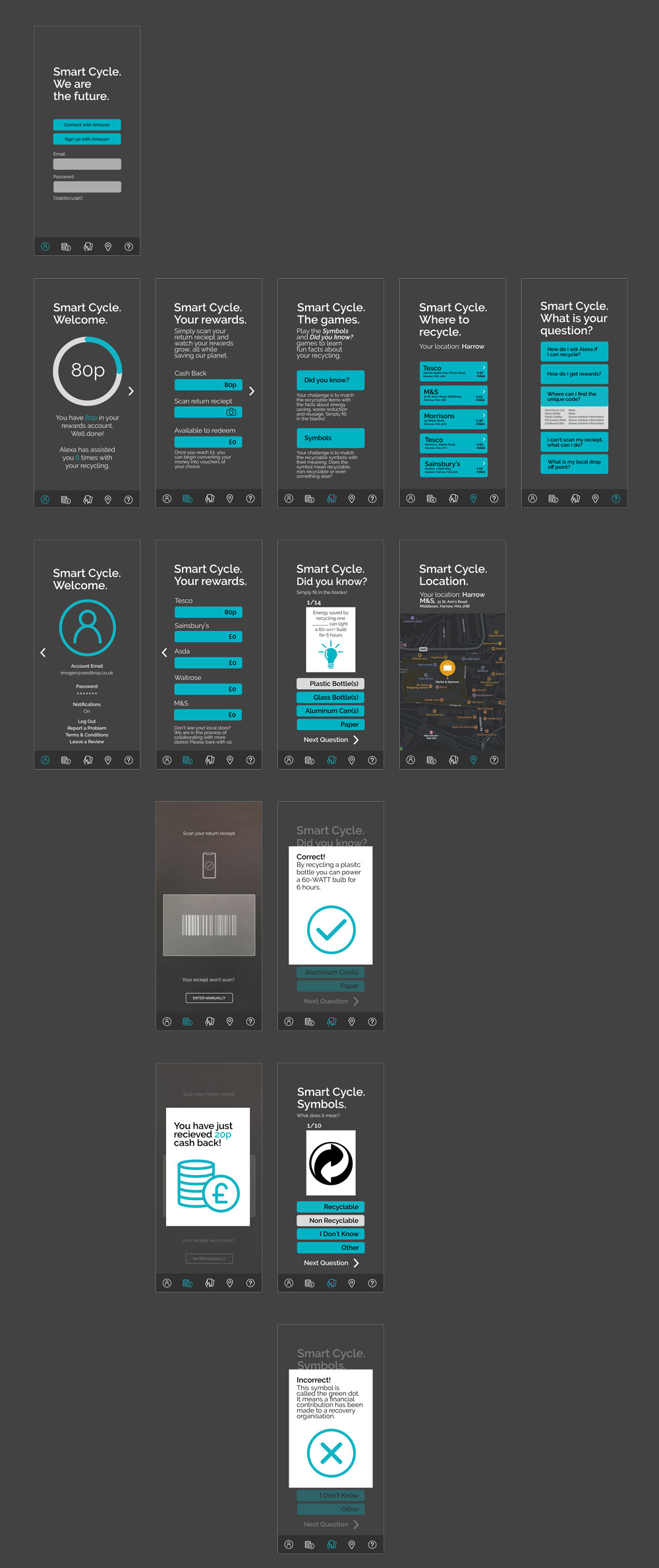
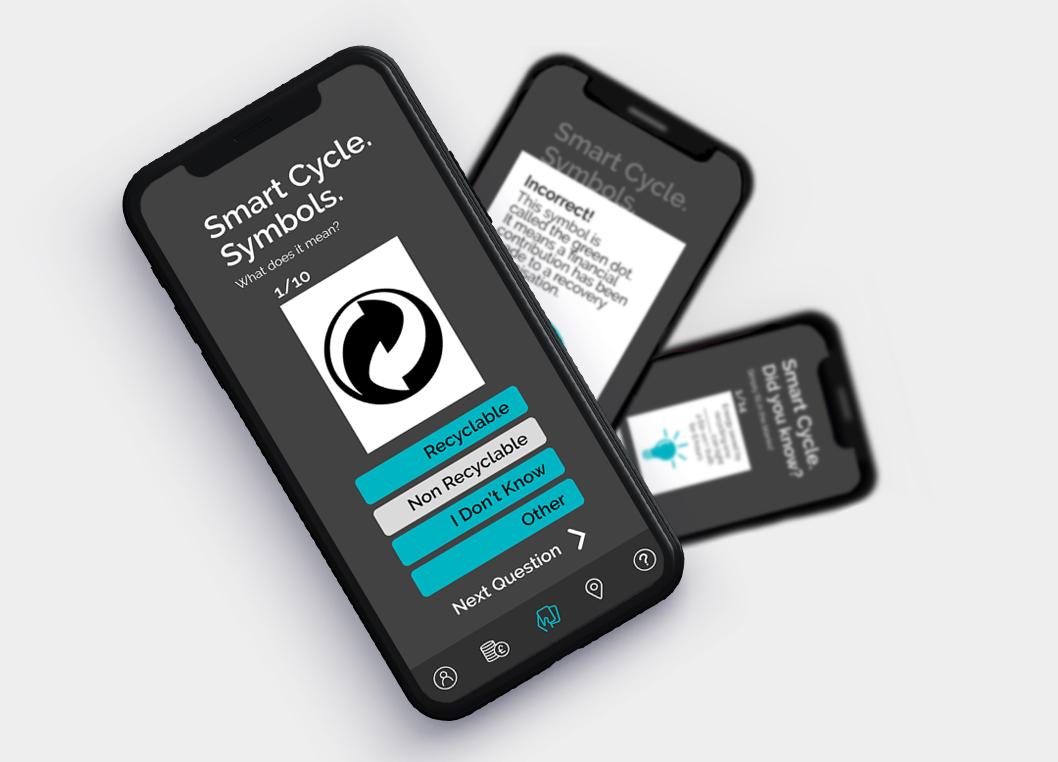
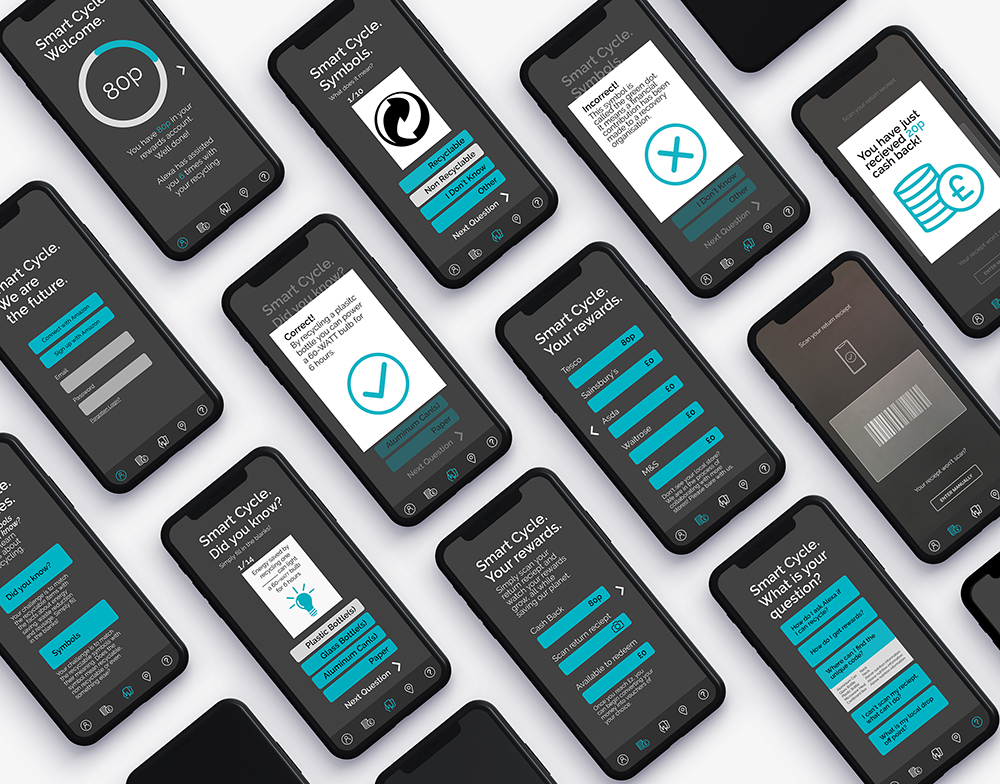
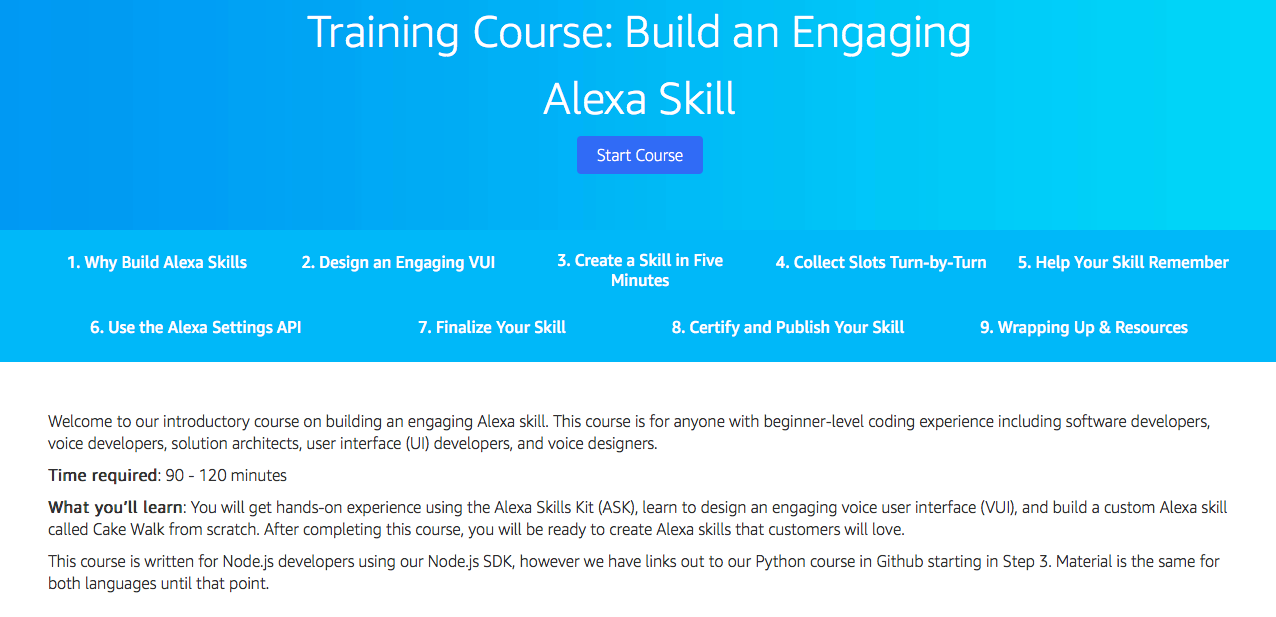
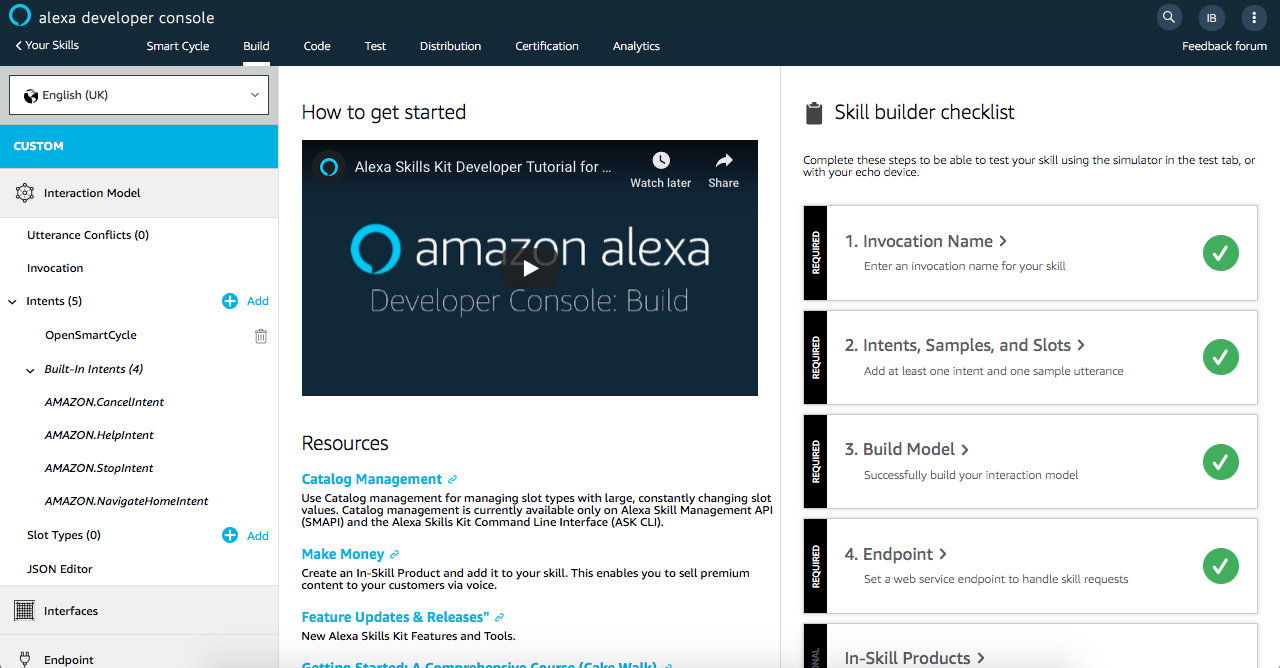
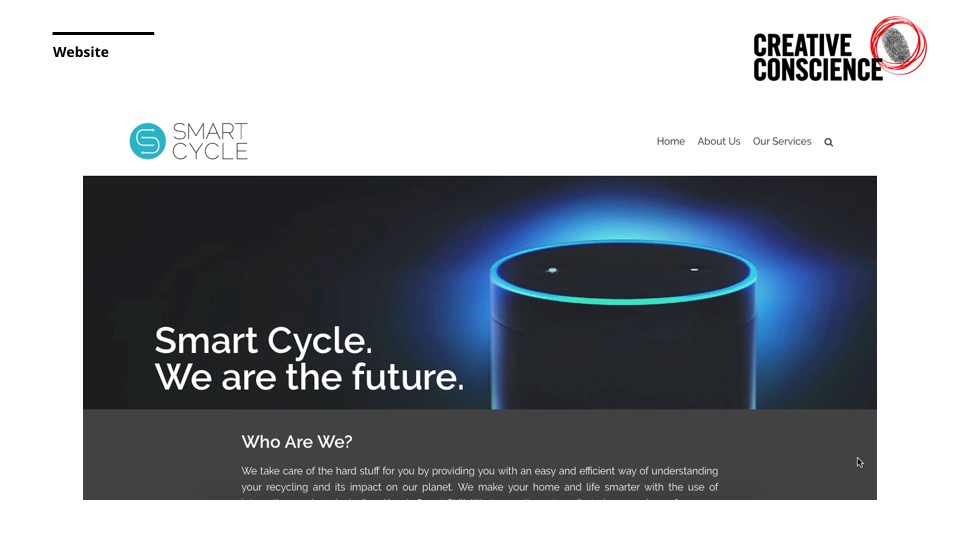
- EMS – Alexa smart skill (interactive), animation promoting the smart skill.
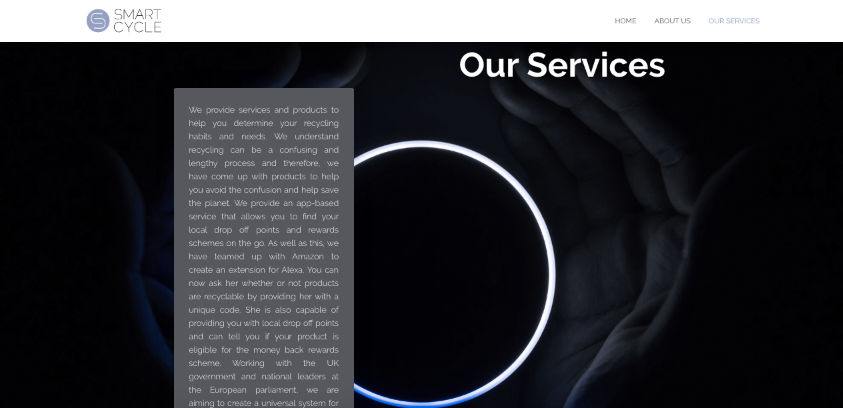
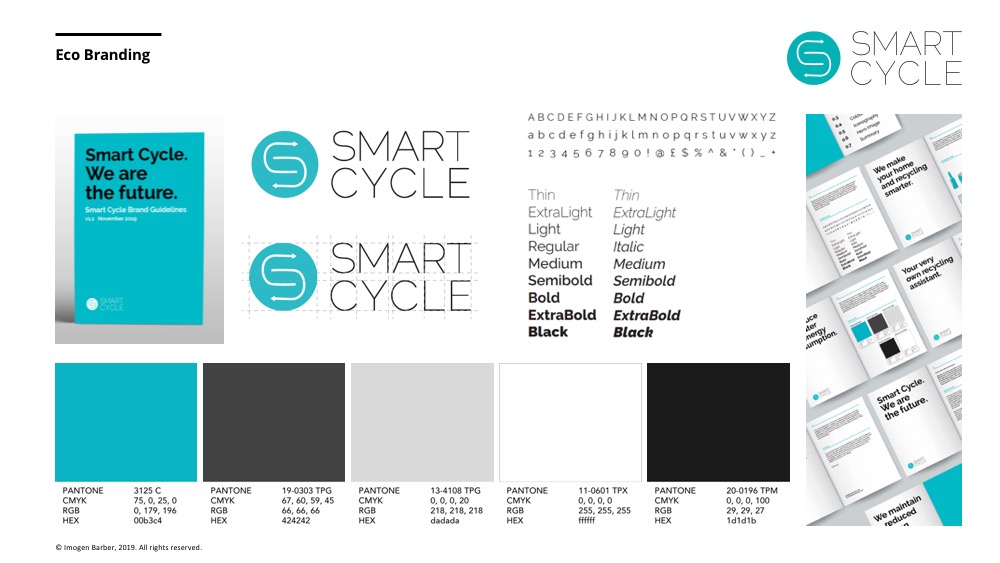
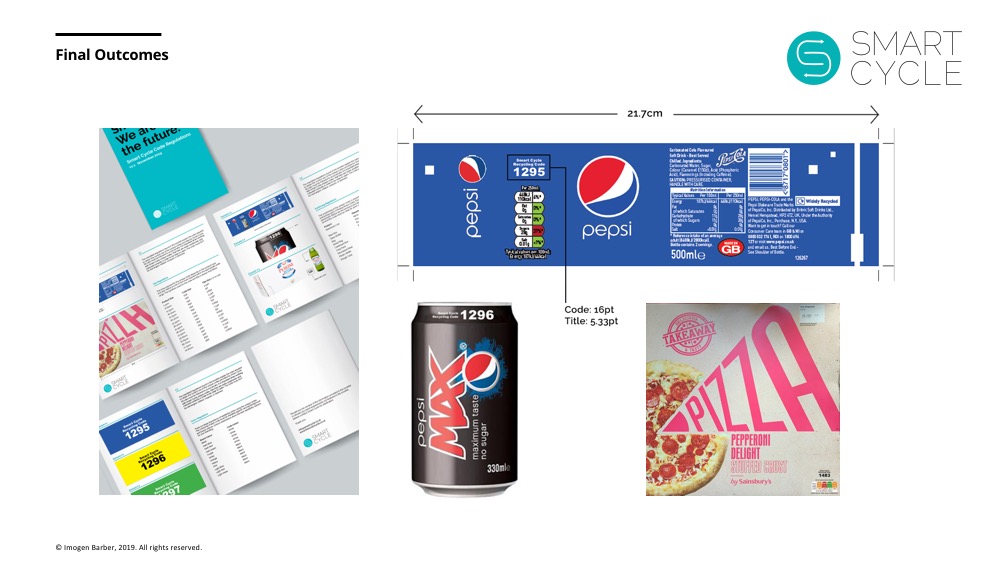
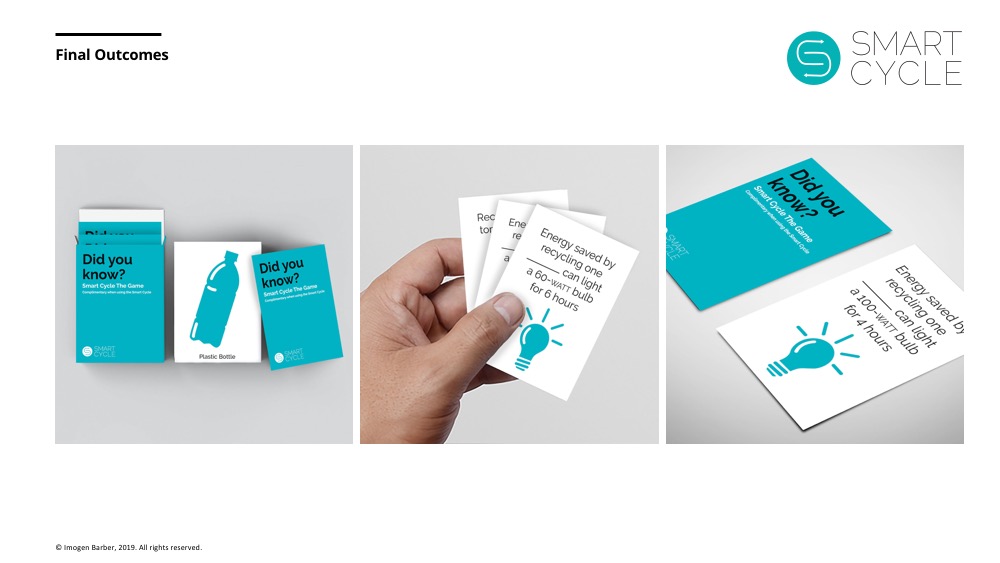
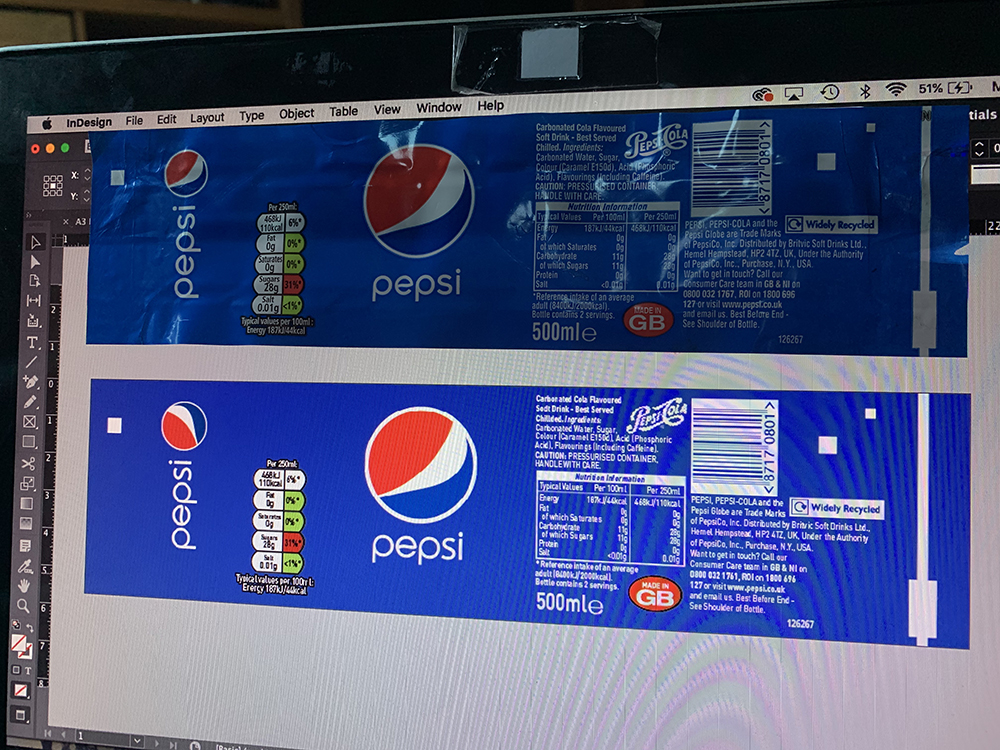
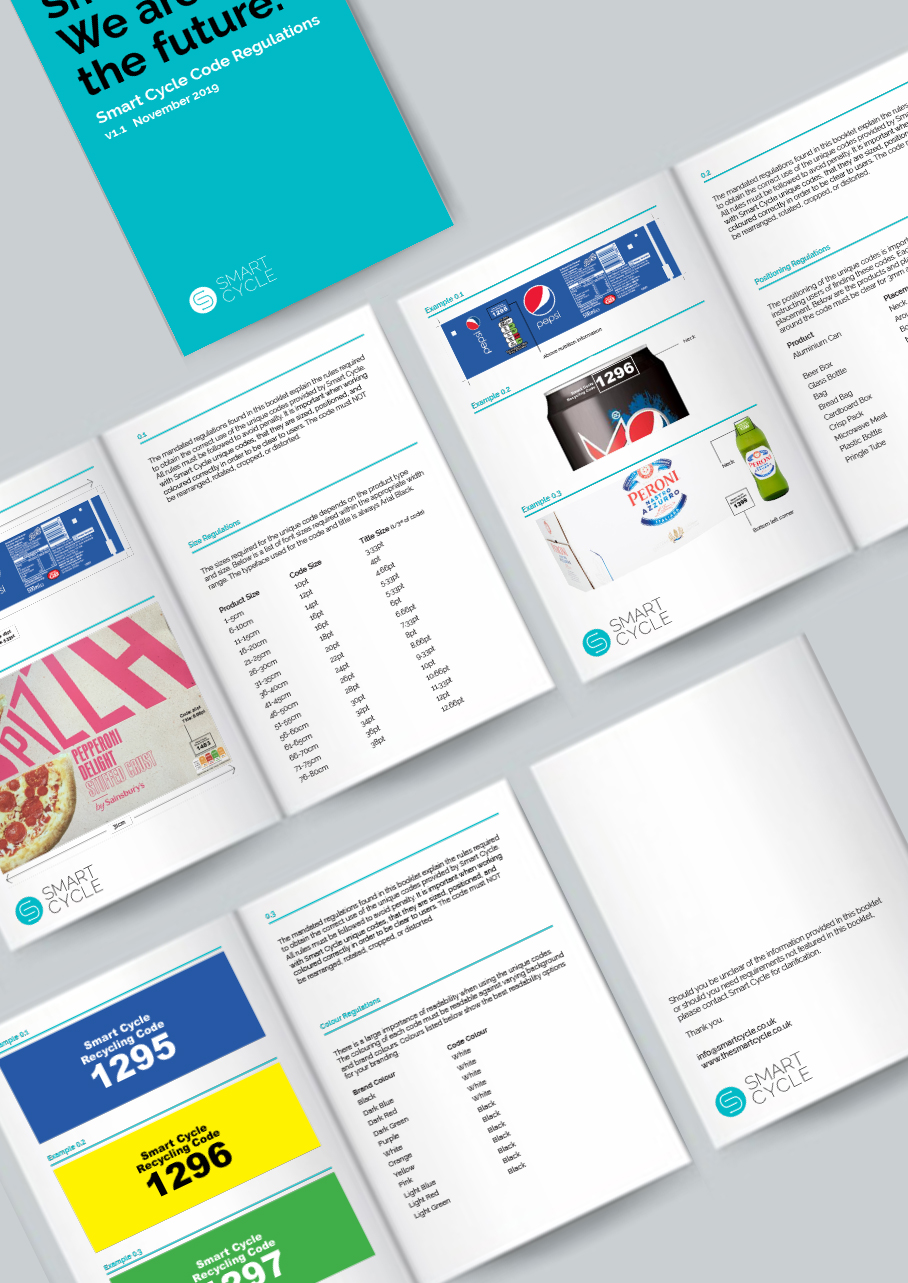
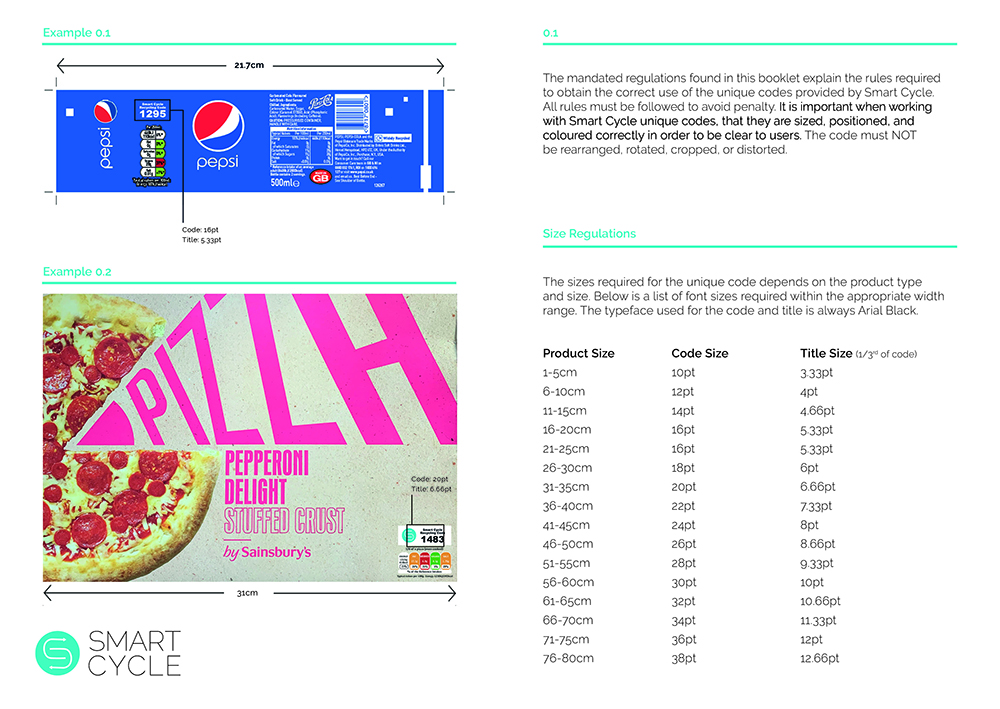
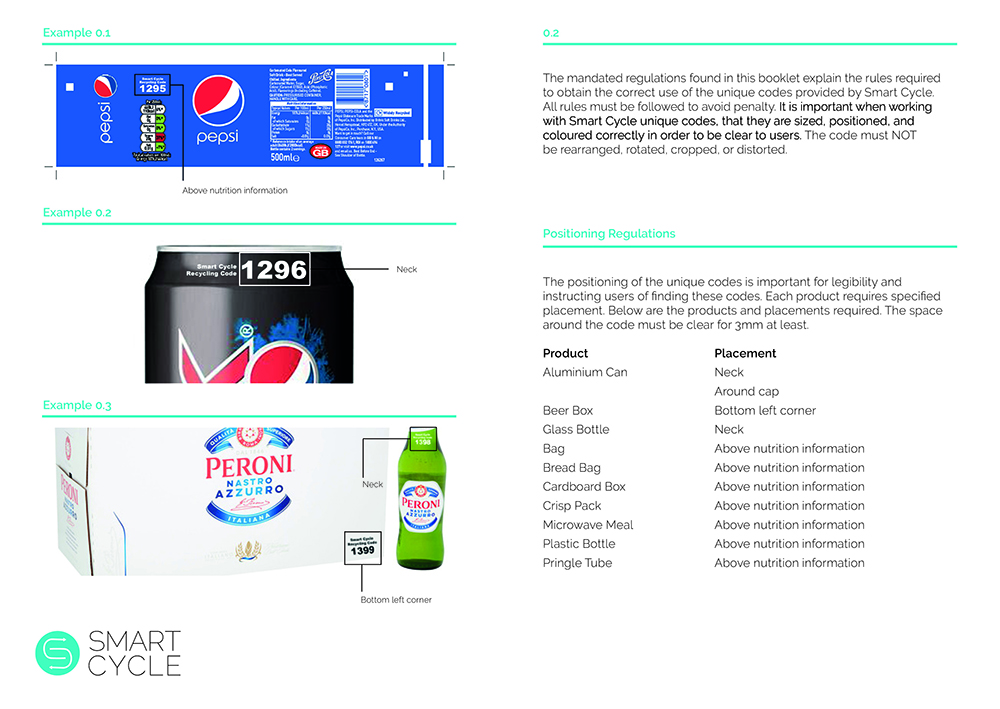
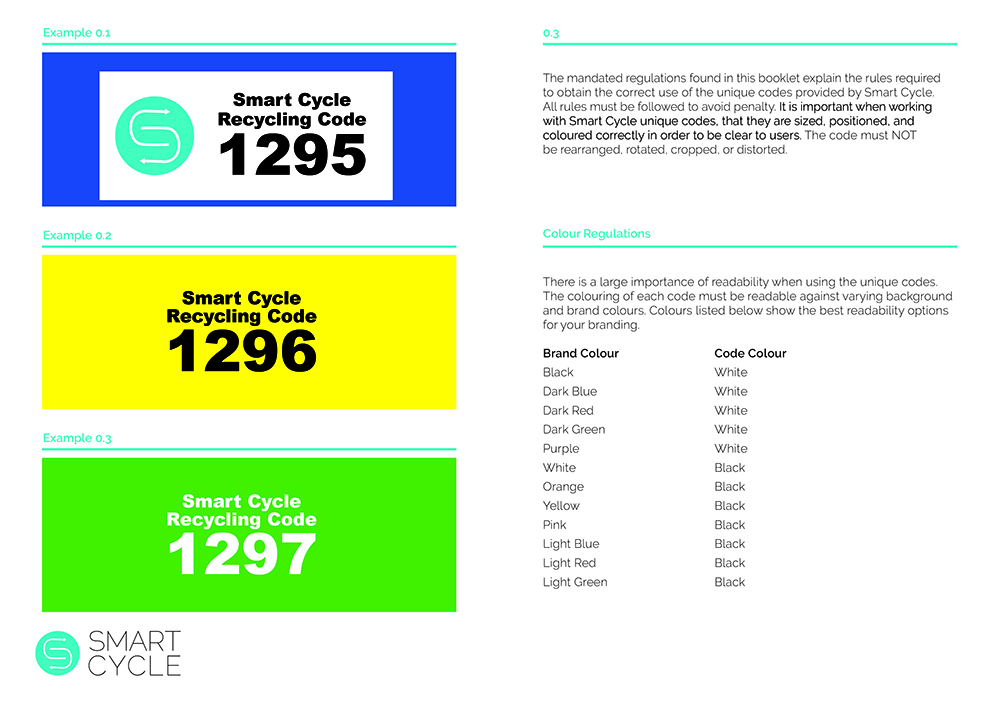
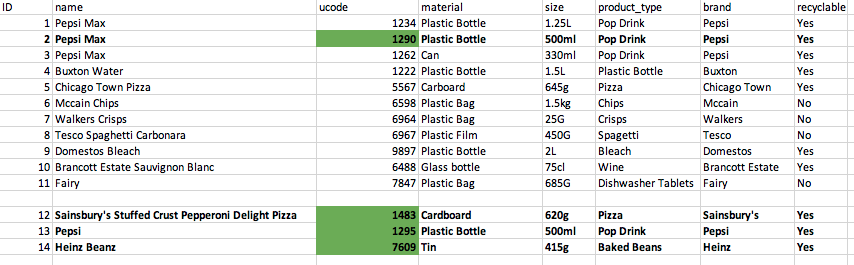
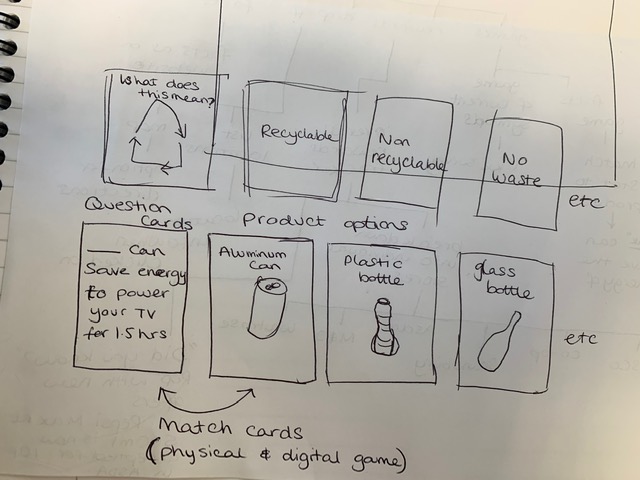
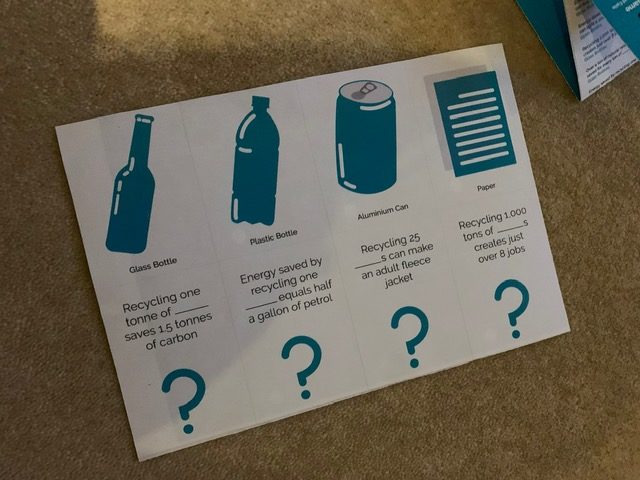
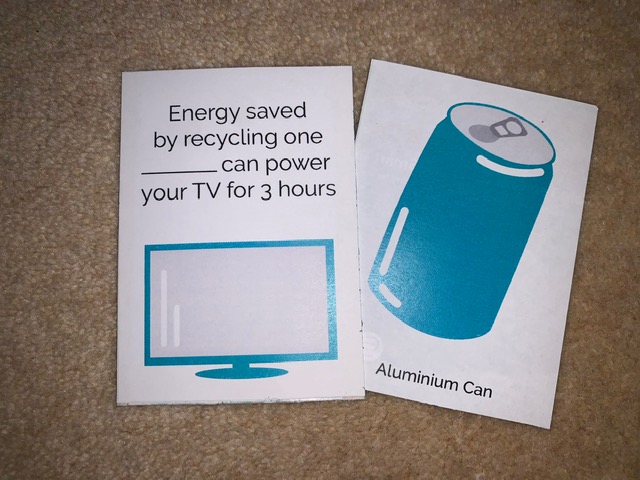
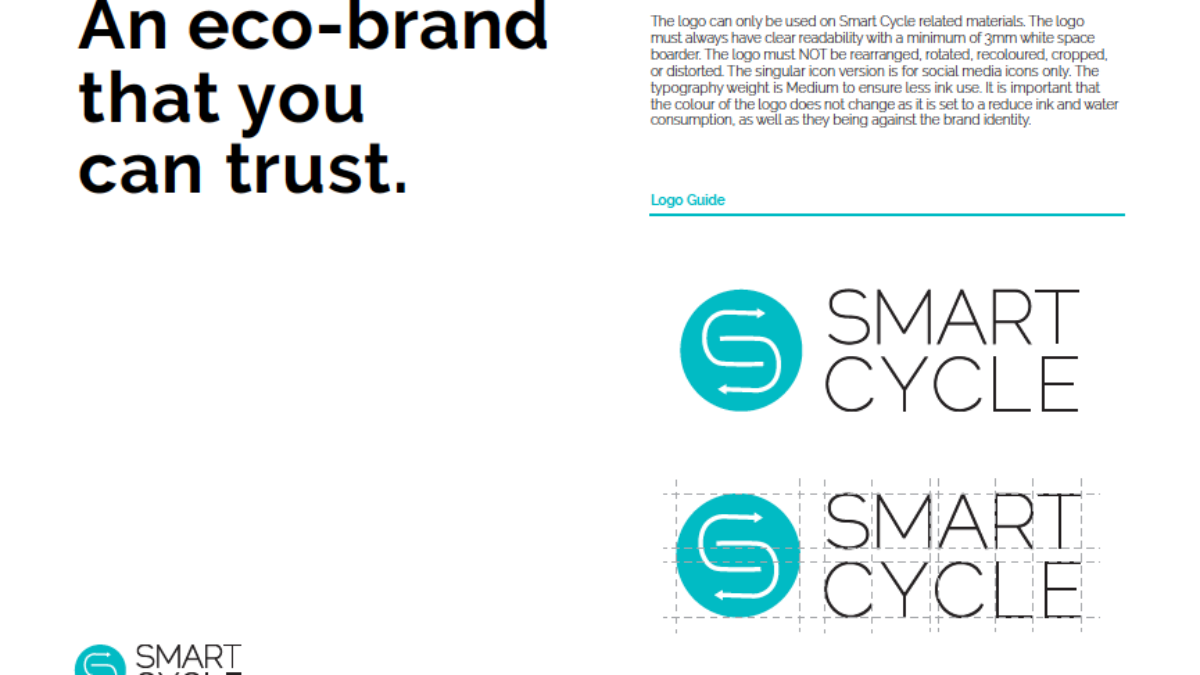
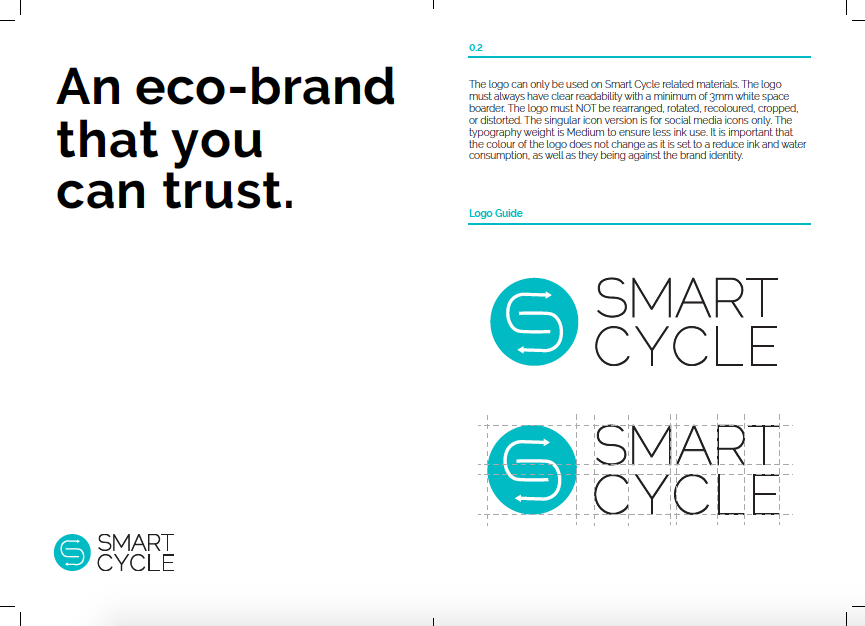
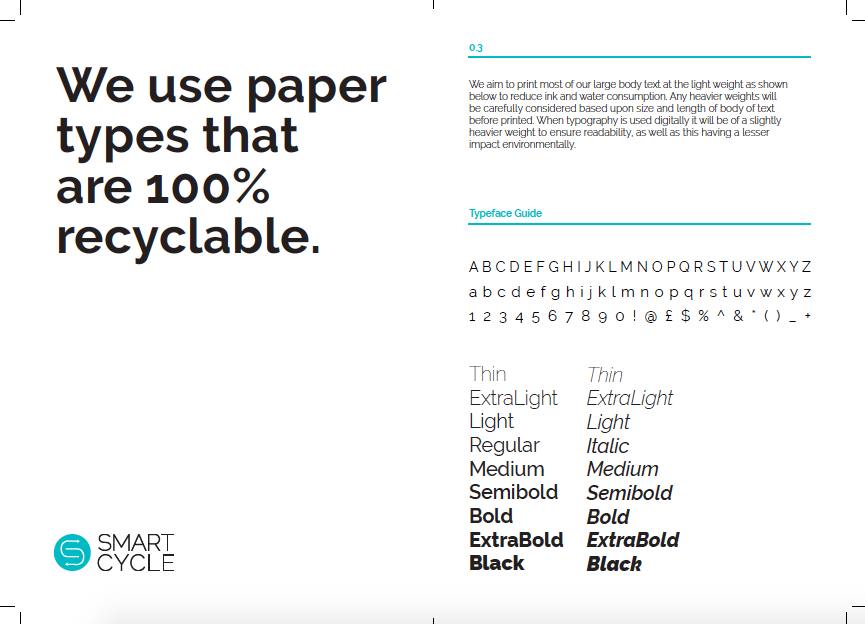
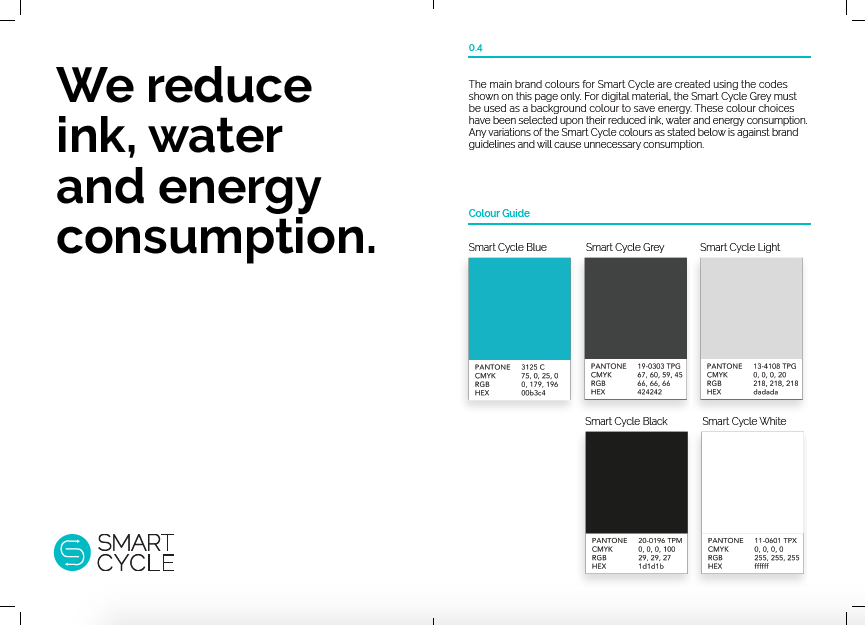
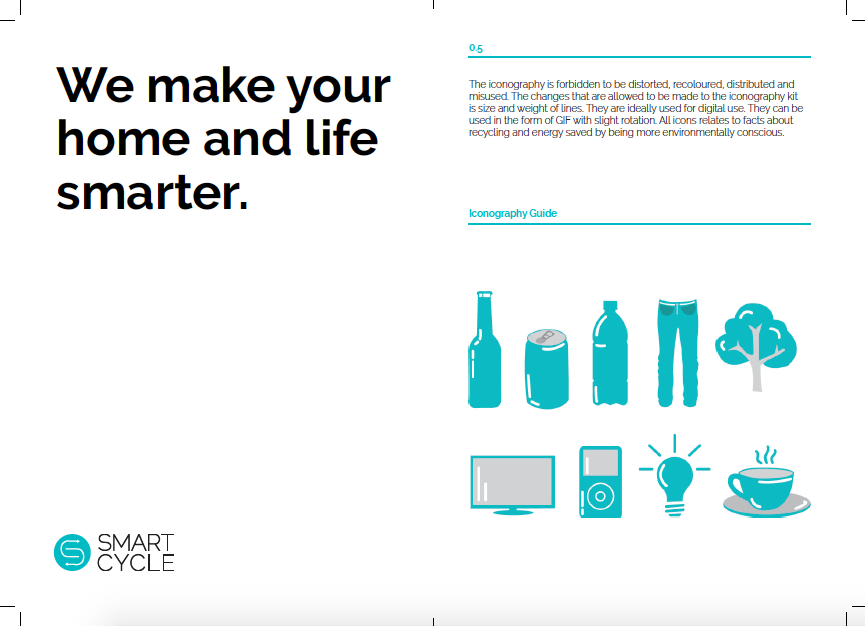
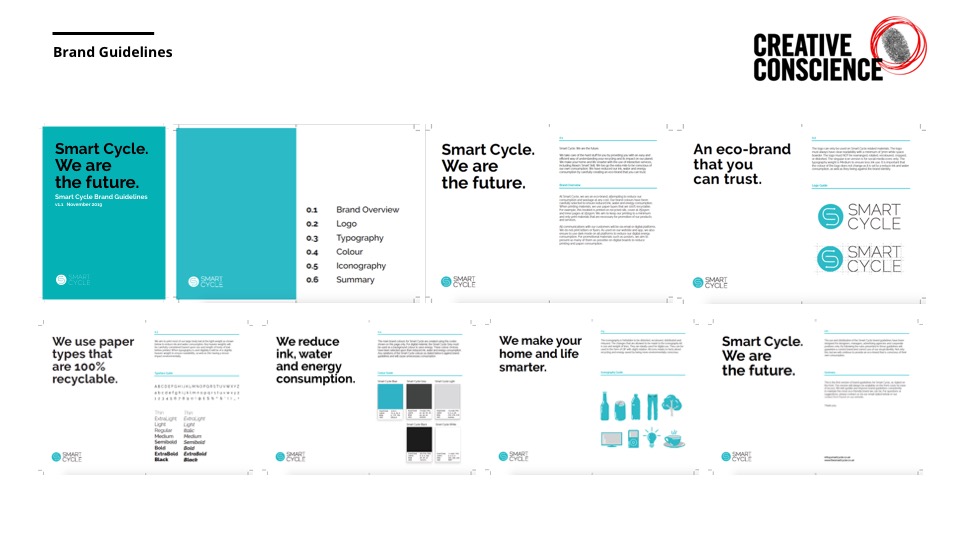
- 3-project components – Products with coded labels (redesigned), brand guidelines, code regulations, card game.
- Blog – As seen here I have kept up to date with the blog posts